CS193pのLecture 6の課題3になっているグラフ電卓の出来上がり具合です。
iPhone
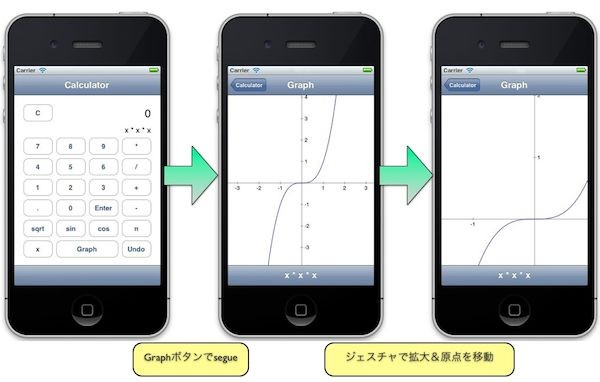
まず、iPhoneでのグラフ描画です。

3回タップのジェスチャで原点をタップした位置に移動するのに作ったメソッドはこれです。
-(void)tap:(UITapGestureRecognizer *)gesture
{
if (gesture.numberOfTapsRequired != 3) {
gesture.numberOfTapsRequired = 3; //3回タップ
return;
}
if (gesture.state == UIGestureRecognizerStateRecognized) {
CGPoint location = [gesture locationInView:self];
[self setGOrigin:location]; //原点の設定
}
}
iPad
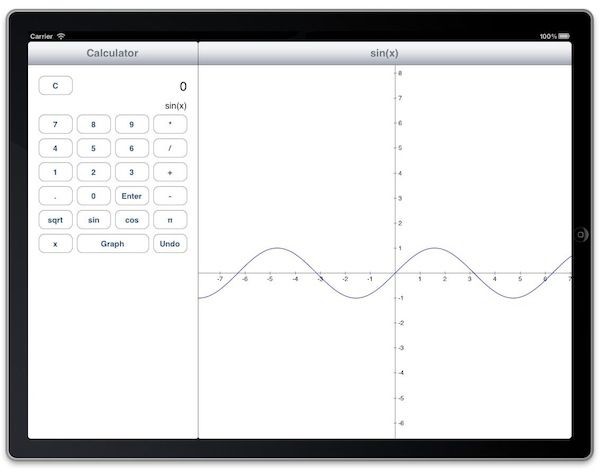
iPadはこんな感じです。

大はまり
順調に上手く出来ているように見えますが、iPhoneアプリからiPadでも動作するユニバーサルアプリにする時に、とっても苦労しました。
UISplitViewControllerを配置して分割画面にしてみたものの、動かしてみると右側に表示されるはずのdetailビューしか表示されません。ヒントにアウトレットの接続を忘れないようにとか書いてありますが、ボタンすら表示されませんし、何回見直しても設定は良さそうなのに上手く動きません。
結局、masterのView ControlerのAttributes Inspectorで、Popover □Use Explict Sizeにチェックして幅を広げたらmasterとdetailの両方表示するようになりました。その後すぐにこのチェックを外しても上手く動作したので、このチェックがきっかけで動くようになったみたいです。シミュレータかXcodeに変な状態が残ってしまっていたのかもしれません。
Lion上のXcode4.2でiOS 5アプリを開発という何から何まで最新のバージョンで開発することの怖さを垣間見た気がしました。
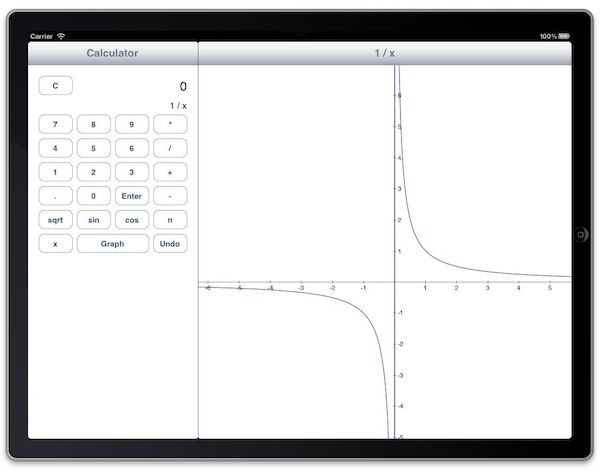
そして、ヒントにあるとおりテストしてみると不連続な関数はやっぱり上手く表示できません。

1/Xのグラフですが、x=0の垂直な線が描画されてしまっています。
厳密にやろうとすると時間がかかるからやらなくても良いということなので、ここまでにしておきます。
感想など
回転のサポート
ちょっとずるいですが、iPhoneはランドスケープを許可するとボタンをレイアウトし直さないといけなくなるので、回転はサポートしないようにしました。
属性の保存
スケールと原点を変更するたびにNSUserDefaultsに保存して次に表示する時に前の値を使うようにしていますが、iPadシミュレータで見やすい位置に原点を置いて、次にiPhoneシミュレータで見てみるとグラフの画面が真っ白になってしまいました。バグったのかと思ったら、描画領域の広さが違うので原点がとんでもないところにいってしまっていたのです。
これってもしかしてデバイス別に違う値を保存しないといけないのでは?と、しばらく悩みましたが、単一アプリであってもインストールした後は同じデバイスでしか動かないので、その必要はないですね。もしかしたらiCloudアプリだと気にする必要があるのかもしれません。
しかし、シミュレータはなぜiPadとiPhoneでユーザデフォルトを共有してるのでしょうか???
ユニバーサルアプリは大変
今回の課題でiPhoneとiPadの両方を単一コードでサポートするめんどくささが身にしみて分かりました。
片方が上手くいくともう片方が上手く動かなかったりして、はまった時は別々に作るよりも余計に時間がかかります。コードを変更するとテストもまた1から両方でやらないといけないですしね。
どこまでコードを共有するかよく考えて作らないといけないですね。
|
<前の記事 |
CS193p 課題3の内容 | - | CS193p - Lecture7 | 次の記事> |
 Macのことなど
Macのことなど
コメントをお書きください