iTunes U スタンフォード大学のiOSアプリ開発講義のLecure 8(Controller Lifecycle & Image/Scroll/WebViews)の講義メモです。
View Controllerのライフサイクル
- (void)awakeFromNib
VCのawakeFromNib は、インスタンスが作成された瞬間に呼び出され、まだViewへのアウトレットは接続されていない不完全な状態である。
そのため、あまり使う機会がないが、Split Vew Controllerのdelegateはなるべく早い段階でセットしたいので、ここで行われる。
- (void)viewDidLoad
アウトレットへの接続などが全て終わってインスタンスが完全に出来た状態で呼ばれる。
画面上にはまだ表示されていないが、全ての準備は整った状態。
初期化処理を行うのに一番適している場所である。
気をつけないと行けない点は、Viewのサイズがまだ実際のサイズになっていない状態であること。これは、デバイスを回転させたりしたときにサイズが代わるので、viewDidLoadの時点ではまだサイズが特定できない状態である。
- (void)viewWillAppear:(BOOL)animated
Viewが画面に表示される直前に呼び出されるので、サイズは決まった状態である。
サイズに関する初期処理やなるべく後回しにしたい時間がかかるような処理を行うのに適している場所である。
しかし、Viewは一度loadされたあと(viewDidLoad)、何度も消されたり表示されたり(ViewWillAppear)するので、一度だけ行えば良い処理はviewDidLoadで行うこと。
- (void)viewWillDisappear:(BOOL)animated
Viewが画面から消える直前に呼ばれる。
Viewの状態を覚えておくのに適してる場所である。(例えばNSUserDefaultsに属性を保存する場合など)
ここで恒久的なデータストアに保存しようとするかもしれないが、保存しなくても良い場合もある。例えば、iPhoneのユーザは素早く切り替わることを期待する。iPhoneで文字をタイプ中に電話がかかってきたら、ユーザーはタイプした内容はどうでもよいと考える。だから、保存については可能なら行うというスタンスが良い。
- (void)viewDidAppear:(BOOL)animated;
画面に現れた直後に呼び出される。
アニメーションの開始などに適している
- (void)viewDidDisappear:(BOOL)animated;
画面から消えた直後に呼び出される。
- (void)view{Will,Did}LayoutSubviews;
フレームが変わったときに呼び出される。
デバイスが回転して向きが変わったときに呼び出される。
サブビューの配置の直前に呼び出されるので、ボタンなどをデバイスの向きに合わせて再配置するのに適している。
オートローテーションの通知
- (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)anOrientation
duration:(NSTimeInterval)seconds;
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOriention)orient
duration:(NSTimeInterval)seconds;
- (void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)anOrientation;
@property UIInterfaceOrientation interfaceOrientation;
- (void)viewDidUnload
メモリが少なくなって強制的にviewにnilがセットされた直後に呼び出される。
たいていview内のオブジェクトへのアウトレットにはweakポインタを使うので、viewにnilがセットされたこの段階では全てのアウトレットも自動的に解放される。そのためここで行うことはほとんどないが、strongポインタを使っているような場合に、ここで自分でnilをセットして解放する。
VCが画面に表示されている時はたとえメモリが少なくなっていてもこれが呼ばれることはない。
UIImageView (18:18〜)
■初期化
・画像を与えて初期化
UIImage *image = [UIImage imageNamed:@“foo.jpg”];
- (id)initWithImage:(UIImage *)image; //フレームが画像のサイズになる
・後から画像をセット
@property (nonatomic, strong) UIImage *image; //フレームサイズは変わらない
プロパティにイメージをセットするだけではフレームのサイズは変わらないので、フレームのサイズをイメージサイズにしたい場合は自分でフレームサイズを変更する。
■画像の表示位置と縮尺
UIViewの contentMode プロパティで決まる。
UIViewContentModeRedraw/Top/Left, etc..デフォルトはScaleToFit
UIWebView (20:20〜)
インターネットブラウザ機能を持ったViewでSafariで出来ることは全て出来る。
MIMEtypeを変えることでPDFを表示したりできるのでクイックルック用にも使える。
■JavaScriptの制限
5 秒 or 10 MBのメモリアロケーション
■View内での表示のされ方
@property (nonatomic) BOOL scalesPagesToFit;
YES: Viewのサイズに合わせて伸縮する
NO: (デフォルト)ナチュラルサイズで表示されるが、スクロールできない
■スクロールViewを設定
@property (nonatomic, readonly, strong) UIScrollView *scrollView;
scalesPagesToFitをNOにした場合はこれをセットしてスクロール出来るようにする。
■HTMLをロードする3つの方法
- (void)loadRequest:(NSURLRequest *)request;
- (void)loadHTMLString:(NSString *)string baseURL:(NSURL *)baseURL;
- (void)loadData:(NSData *)data
MIMEType:(NSString *)MIMEtype
textEncodingName:(NSString *)encodingName
baseURL:(NSURL *)baseURL;
■NSURLRequestとNSURLの違い
NSURLRequestは、NSURLRequestCachePolicyでキャッシュの使用方法を指定出来る。
ローカルキャッシュを無視する
インターネットのキャッシュを無視する
期限切れのキャッシュを使う
キャッシュのみ使う
正当なキャッシュのみ使う
NSURLは、単なるURL表現の文字列。
UIScrollView (24:17〜)
■UIViewにサブビューを追加する方法
subview.frame = …:
[view addSubview:subview];
■UIScrollViewにサブビューを追加する手順
1) スクロールビューのcontentSizeを設定
scrollView.contentSize = CGSizeMake(3000, 2000);
2) スクロールビュー内の領域をフレーム設定して追加
subview1.frame=CGRectMake(2700, 100, 120, 180);
[view addSubview:subview1]; //スタンフォードのロゴを追加
subview2.frame=CGRectMake(50, 100, 2500, 1600);
[view addSubview:subview2]; //スタンフォードのキャンパス画像を追加
3) サブビューの位置を調整
subview1.frame=CGRectMake(2250, 50, 120, 180);
subview2.frame=CGRectMake(0, 0, 2500, 1600);
4) スクロールビューのサイズを調整
scrollView.contentSize = CGSizeMake(2500, 1600);
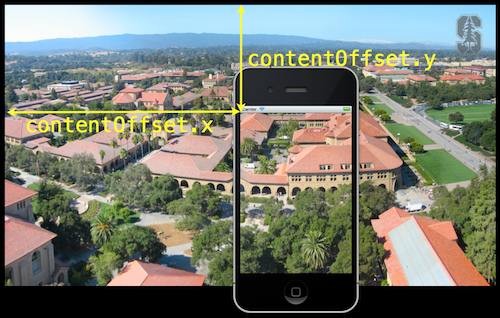
■表示エリアの取得方法
・コンテンツエリアの座標系から取得
CGPoint upperLeftOfVisible = scrollView.contentOffset;

・スクロールビューの座標系のboundsをコンテンツビューの座標系に変換して取得
CGRect visibleRect = [scrollView convertRect:scrollView.bounds toView:subview];
■スクロールビューの作成方法
・storyboardでドラッグアウト
・alloc/initWithFrame:
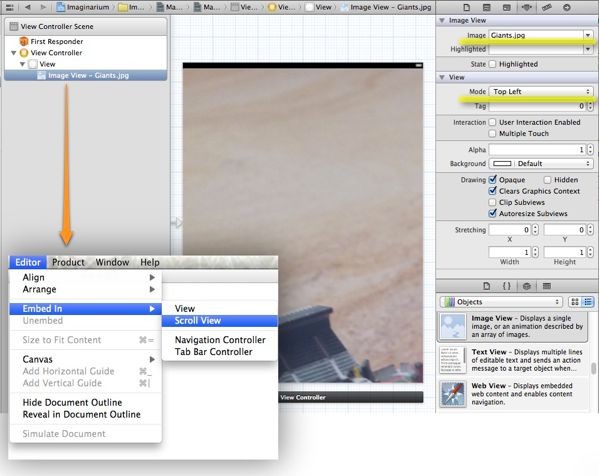
・storyboardでviewを選択した状態でEditor > Embed in > Scroll View
contentSizeを設定する
設定しない場合は、スクロールビューの画面上に表示されている領域(bounds)がcontentSizeとなってスクロールしない。
■プログラムでスクロールさせる方法
- (void)scrollRectToVisible:(CGRect)aRect animated:(BOOL)animated;
□ユーザにスクロール可能なことを知らせる方法
・-(void)ViewDidAppearでflashScrollIndicatorsを設定
・テーブルビューで表示エリアに切れるように表示する
■スクールビュー内でズームさせる方法
1) UIViewのtransfromプロパティを設定する
transformプロパティは、アフィンでtranslate,scale,rotateを設定する
2) ズームの最小値と最大値を設定(デフォルトは両方1になっていてズームしない)
scrollView.minimumZoomScale = 0.5; //半分のサイズ
scrollView.maximumZoomScale = 2.0; //2倍のサイズ
3) どのサブビューをズームさせるかをdelegateメソッドで返す
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)sender;
■プログラムでズームさせる方法
@property (nonatomic) float zoomScale;
・ズームのスケールを設定して自動的にズームさせる
- (void)setZoomScale:(float)scale animated:(BOOL)animated;
・領域を指定してズームさせる(指定領域が画面に最大限に表示されるようにズームされる)
- (void)zoomToRect:(CGRect)zoomRect animated:(BOOL)animated;
■ズームが終了した時の処理
次のdelegateメソッドでズーム終了時の処理を記述
- (void)scrollViewDidEndZooming:(UIScrollView *)sender
withView:(UIView*)zoomView
atScale:(CGFloat)scale;
transformが変更されているので、別のスケールで表示する場合はアフィントランスフォームをリセットする
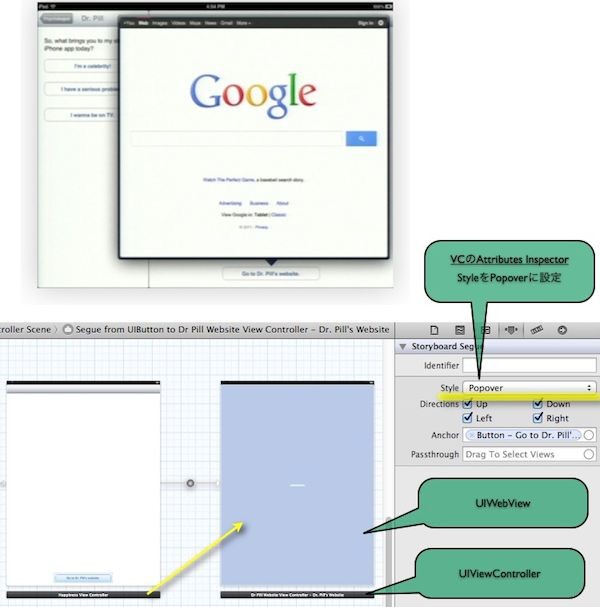
デモ(Webサイト表示の実装)(39:49〜)

VCのWebサイト表示部分
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
self.webView.scalesPageToFit = YES;
[self.webView loadRequest:[NSURLRequest requestWithURL:
[NSURL
URLWithString:@"http://google.com"]]];
}
デモ(画像表示アプリの作成)(45:18〜)


|
<前の記事 |
CS193p - Lecture 7 | - | CS193p - Lecture 9 | 次の記事> |
 Macのことなど
Macのことなど
コメントをお書きください