iTunes U スタンフォード大学のiOSアプリ開発講義のLecure 9(Table Views)の講義メモです。
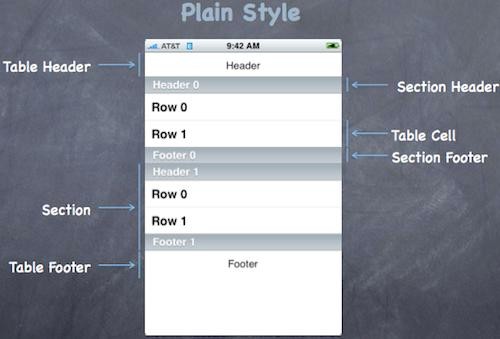
UITableView

UIScrollViewのサブクラスで、静的なものと動的なものがある。
・静的
固定の内容を表示するテーブルで、設定画面などで使用される。
・動的
アプリ実行時に動的にデータを取得して表示するテーブル。
dataSourceプロトコルとdelegateプロトコルでデータ操作や表示制御を行う。
■テーブルビューの作成方法
storyboardでオブジェクトライブラリからTable View Controllerをドラッグアウトして行う。
そのVCに割り当てるクラスは、ファイルの新規作成で、UITableViewControllerのサブクラスで作成する。
(UIViewController subclassからSubclass ofでUITableViewControllerを選択)
Table ViewのAttributes InspectorでContentにStacic Celss(静的)かDynamic Prototypes(動的)かを設定する
<静的テーブルの場合>
各Table View SectionのAttributes InspectorでRowsに(行数を設定)
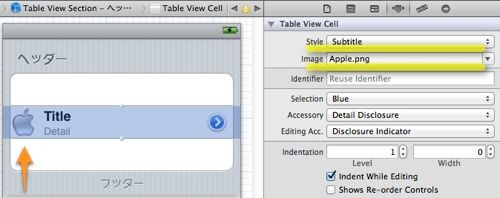
各Table View CellのAttributes InspectorでStyleなどを設定
・テーブルの行にアイコンを表示する方法
セルのStyleをSubtitleに設定して、imageでアイコンの画像ファイルを設定する。

<動的テーブルの場合>
Table View CellのAttributes InspectorでIdentifierを設定する
■UITableViewのプロトコル
iOS 5では、静的テーブルの属性は全てインスペクターで設定出来るので、プロトコルを実装する必要はない。
動的テーブルは、次のプロトコルを実装する。
・delegate:テーブルの表示方法などを指定する
・dataSource:テーブルに表示するデータを供給する
<必須の実装メソッド>
セクションの数を返す
各セクションの行の数を返す(複数のセクションがある場合のみ)
セルに表示するデータ(UITableViewCell)とその表示形式(プロパティ)を設定
UITableViewControllerは、自動的にUITableViewのdelegateとdataSourceにセットされる。
UITableViewControllerは、次のプロパティとしてUITableViewへのポインタを持っている
@property (nonatomic, strong) UITableView *tableView;
■UITableViewDataSource
- (UITableViewCell *)tableView:(UITableView *)sender
cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//セルを取得(UITableViewCellのインスタンス)
UITableViewCell *cell;
//Attribute InspectorでIdentifierに設定した識別文字列をセット
cell = [self.tableView dequeueReusableCellWithIdentifier:@“My Table View Cell”];
if (!cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle
}
//セルのプロパティをセット
cell.textLabel.text = [self タイトル取得:indexPath.row inSection:indexPath.section];
cell.detailTextLabel.text=@"サブタイトル";
cell.accessoryType=UITableViewCellAccessoryDetailDisclosureButton; //詳細ボタン
return cell;
}
■テーブルビューのターゲット/アクション
- (void)tableView:(UITableView *)sender didSelectRowAtIndexPath:(NSIndexPath *)path
{
// indexPath.sectionのindexPath.rowで指定された行の処理を行う
}
■テーブルビューのSegue
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
NSIndexPath *indexPath = [self.tableView indexPathForCell:sender];
// 遷移先のVCへのポインタ:segue.destinationController
// データの指定:indexPath.section のindexPath.row
}
■表示データの更新
- (void)reloadData;
numberOfSectionsInTableView: と numberOfRowsInSection: がコールされ、
画面に表示されるセルについて cellForRowAtIndexPath: がコールされる。
- (void)reloadRowsAtIndexPaths:(NSArray *)indexPaths
withRowAnimation:(UITableViewRowAnimation)animationStyle;
reloadDataでは負荷が高すぎる場合にこのメソッドを使用して表示データの更新を行う。
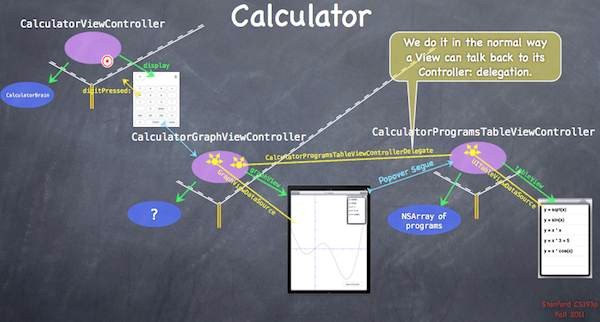
デモ (説明35:36〜, 実装39:49〜)

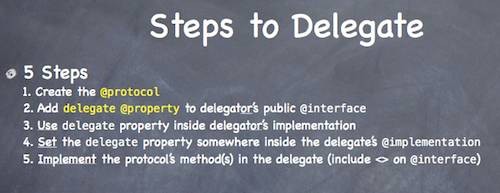
delegateの実装手順

グラフ電卓にお気に入り機能を追加

|
<前の記事 |
CS193p - Lecture 8 | - | CS193p 課題4の内容 | 次の記事> |
 Macのことなど
Macのことなど
コメントをお書きください