iPadの実機でテストをしていると、アプリのアイコンが真っ白でそっけないので、気分転換にアイコンを作って設定しました。
設定方法
アイコン画像の用意
アイコン画像は次の制約があるようです。
画像ファイルの種類: png
画像のサイズ: 72 × 72 ピクセル
この条件にマッチしていないと、次のようなエラーメッセージがでます。
It must be a .png image, 72 x 72 pixels in size.
アイコンの設定
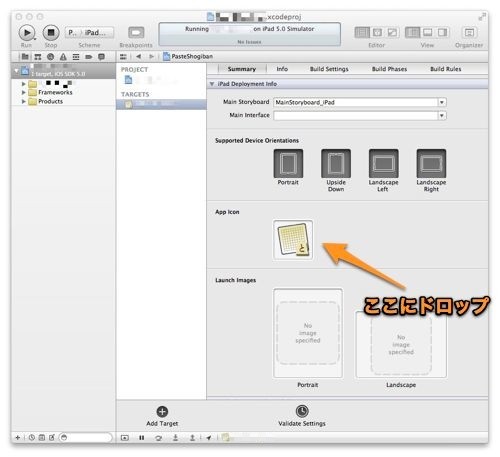
Xcodeのプロジェクトナビから、ターゲットの選択 > Summaryタブで、iPad Deployment InfoのApp Iconに画像ファイルをドロップします。

iPad上での表示例
iPadでは、次の画像のように、自動的に角が丸められて上部に光が当たったような処理がされます。

透過にしている部分は黒色で埋められてしまうようですね。
上部の光処理を取り除く方法
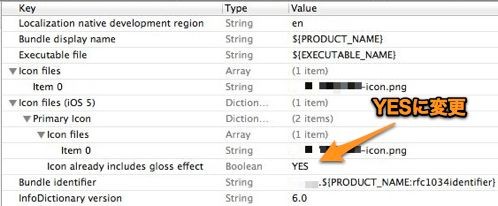
Xcodeで、"Supporting Files" の中に入っている "アプリ名-info.plist" を選択して表示し、"icon files(iOS 5)" の中にある "icon already includes gloss effect" の値を YES に変更すると、上部の光処理がされないオリジナルの画像のアイコンになります。


心なしかこちらのほうがくっきりしている気がしますね。
|
<前の記事 |
iOSのデータベース(Core Data)が使いにくいよぉ… | |
| - |
Xcodeが泣いている |
次の記事> |
 Macのことなど
Macのことなど
コメントをお書きください