
このホームページは、jimdoというクラウド型CMSを利用して作成しているのですが、バックアップの仕組みがありません。そこで、今までFirefoxのScrapBookというアドオンを使ってバックアップをローカルマシンのiMacにとっていました。それを今回SiteSuckerというアプリケーションでバックアップするように変えました。
バックアップ方法変更の経緯
最近、iCloudでiPadとiMacのSafariのリーディングリストを同期させられるのがとっても便利で、Firefoxを使う機会が少なくなってきました。ブックマークは同期させたくなかったので、一度ブックマークの同期はオフにしていたのですが、リーディングリストの同期を試して以来、その便利さの虜になりました。iPadには不要なブックマークが追加されていても許せるくらいの便利さです。
そういうわけで、iMacでもSafariを使う時間がいっそう増えて、Firefoxを使う時間が減ってきました。もうFirefoxを使うのは、ほぼホームページのバックアップを取るためだけになったので、SiteSuckerというバックアップ専用のアプリケーションで行うことにしました。
SiteSuckerの使い方
簡単な使い方

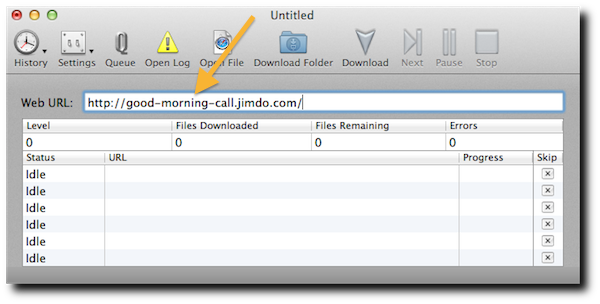
SiteSuckerを起動して、「Web URL」の部分にホームページのアドレスを入力します。
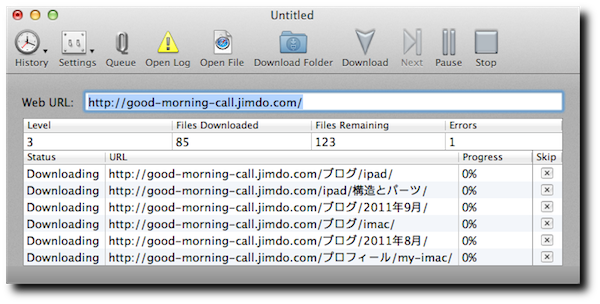
Enterキーを押すとダウンロードがはじまります。

ダウンロードされたファイルは、「ダウンロード」フォルダにホームページのアドレスの名前のフォルダが作成されてその中に保存されます。
上図の例では、「good-morning-call.jimdo.com」というフォルダが作成されます。
jimdo用の設定
jimdoのホームページは、上記の方法ではテキストファイルしかダウンロードされません。画像ファイルがクラウド上の別階層に保存されているためです。そこで、画像ファイルの格納場所を指定してダウンロードするように設定します。
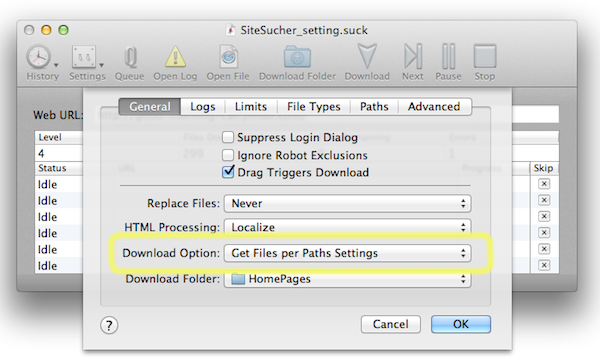
1. 「Settings」アイコンをクリックして設定パネルを開きます。
2. 「General」タブの「Download Option: 」を「Get Files per Paths Settings」に設定します。

※図の例では、ダウンロード先も「ダウンロード」から「HomePages」に変更しています。
3. 画像ファイルの格納場所を調べます。
自分のjimdoのホームページを開いて、ブラウザーでソースを表示させ(表示>ソースを表示)、画像ファイルのリンク先を探します。
例えば、このホームページだと、次のようになっています。
<link rel="shortcut icon" href="http://u.jimdo.com/www55/o/s589685cc0f46bee5/img/favicon.ico?t=1318770287"/>
このhrefの部分が画像のアドレスですが、imgより手前の部分がバックアップ対象のアドレスになります。
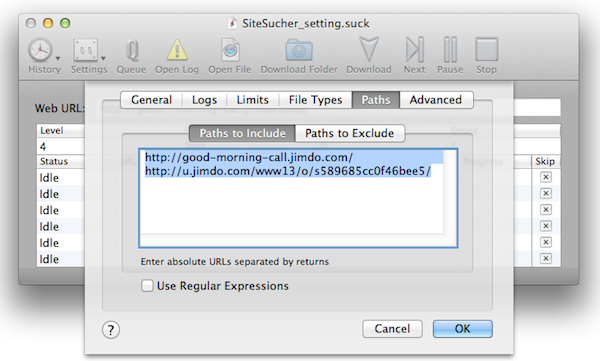
4. SiteSucker設定の「Paths」タブの「Paths to Include」にアドレスを入力します。

以上で設定は終わりです。
「OK」ボタンを押して設定パネルを閉じます。
「Download」ボタンを押すとダウンロードが始まります。
設定した内容は、「File」>「Save As…」でファイルに保存できます。
次回バックアップを取る時は、保存したファイルを開くことでもSIteSuckerが起動します。
|
<前の記事 |
iPad2にペットを飼ってみた | - | MacBook Proがマイナーチェンジ | 次の記事> |
 Macのことなど
Macのことなど

コメントをお書きください
LUSTYHOUSE (水曜日, 20 6月 2012 00:09)
すばらしい解説。ありがとうございます。Jimdoのユーザーにとって、なくてはならない解説だと思います。よろしければ私のページでも紹介させて下さい。
good-morning-call (水曜日, 20 6月 2012)
お褒め頂きありがとうございます!どうぞ気兼ねなくリンクを貼ってください(*´∀`*)
mmm (土曜日, 05 1月 2013 18:33)
失礼致します。方法をググっていたらこちらに辿り着きました。
jimdoの無料版を使用しており、バックアップがないので気になっておりました。
全くの素人の私にも大変分かり易く参考にさせて頂きました! 有り難うございました。
mioartworks-sample03 (木曜日, 22 5月 2014 09:45)
探していた内容がこんなにわかりやすく解説されていて感謝です。
他のユーザにも有益な記事ですので、よろしければリンクを貼らせていただいてもよろしいでしょうか?